Code:
_// Loop over the points, beginning with the head_
for (var i = 0; i < snake.points.length; i++) {
_// Short name for the point we're looking at now_
var currentPoint = snake.points[i];
_// If we're looking at the head_
if (i === 0) {
_// The position of this point in screen pixels_
var currentPointPosition = getPointPivotPosition(currentPoint);
_// Don't draw anything, just move the "pencil" to the position of the head_
ctx.moveTo(currentPointPosition.left, currentPointPosition.top);
}
_// If we're looking at any other point_
else {
_// Short name to the previous point (which we looked at in the last iteration)_
var prevPoint = snake.points[i-1];
_// If these points are next to each other (Snake did NOT go through the wall here)_
if(Math.abs(prevPoint.left - currentPoint.left) <= 1 && Math.abs(prevPoint.top - currentPoint.top) <= 1){
_// The position of this point in screen pixels_
var currentPointPosition = getPointPivotPosition(currentPoint);
_// Draw pencil from the position of the "pencil" to this point_
ctx.lineTo(currentPointPosition.left, currentPointPosition.top);
}
_// If these points are far away from each other (Snake went through wall here)_
else {
_// Connect these points together. This method will simulate wall entrance/exit if necessary_
connectWallPoints(prevPoint, currentPoint);
}
}
}
…
_// Connect two points in opposite sides of the grid. Makes lines like Snake went through the wall_
_// Presumes that the "pencil" is moved to position of p1_
var connectWallPoints = function(p1, p2) {
_// The position of these points in screen pixels_
var p2Position = getPointPivotPosition(p2);
_// This holds -1 or 1 if points are separated horizontally, else 0_
var leftOffset = utilities.sign(p2.left - p1.left);
_// This holds -1 or 1 if points are separated vertically, else 0_
var topOffset = utilities.sign(p2.top - p1.top);
_// First let's look at p1_
_// Create a fake end point outside the grid, next to p1_
var fakeEndPoint = new Point(p1.left - leftOffset, p1.top - topOffset);
_// And get the screen position_
var fakeEndPointPosition = getPointPivotPosition(fakeEndPoint);
_// End the current line (which was initially drawn outside this method) in this fake point_
ctx.lineTo(fakeEndPointPosition.left, fakeEndPointPosition.top);
_// Let's look at p2. Create a fakepoint again and get it's position..._
var fakeStartPoint = new Point(p2.left + leftOffset, p2.top + topOffset);
var fakeStartPointPosition = getPointPivotPosition(fakeStartPoint);
_// ...But this time, first move the pencil (without making a line) to the fake point_
ctx.moveTo(fakeStartPointPosition.left, fakeStartPointPosition.top);
_// Then make a line to p2. Note that these lines are not drawn, since this method_
_// only connects the lines, the drawing is handled outside this method_
ctx.lineTo(p2Position.left, p2Position.top);
};
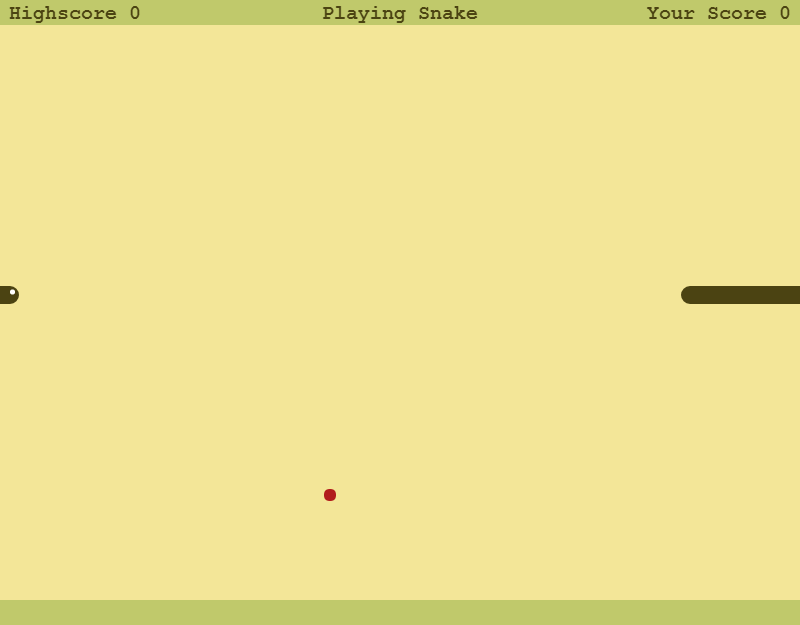
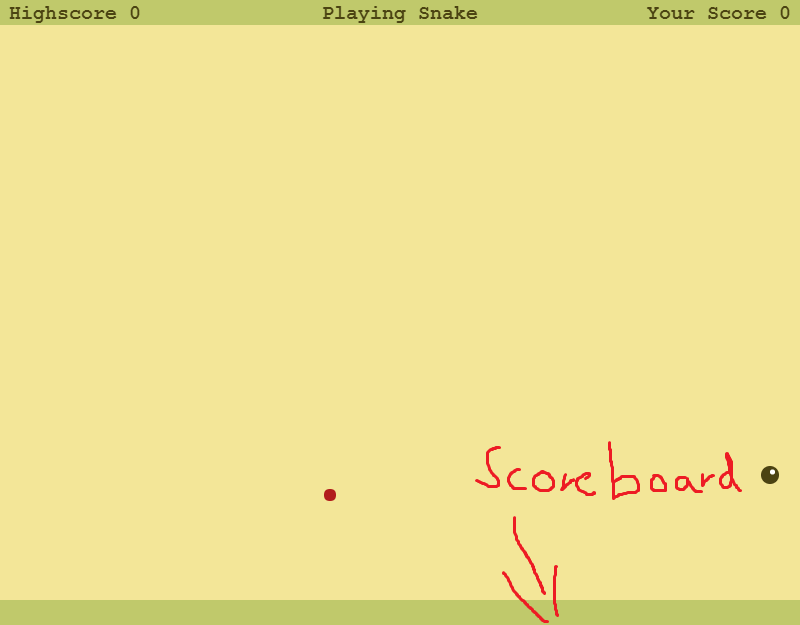
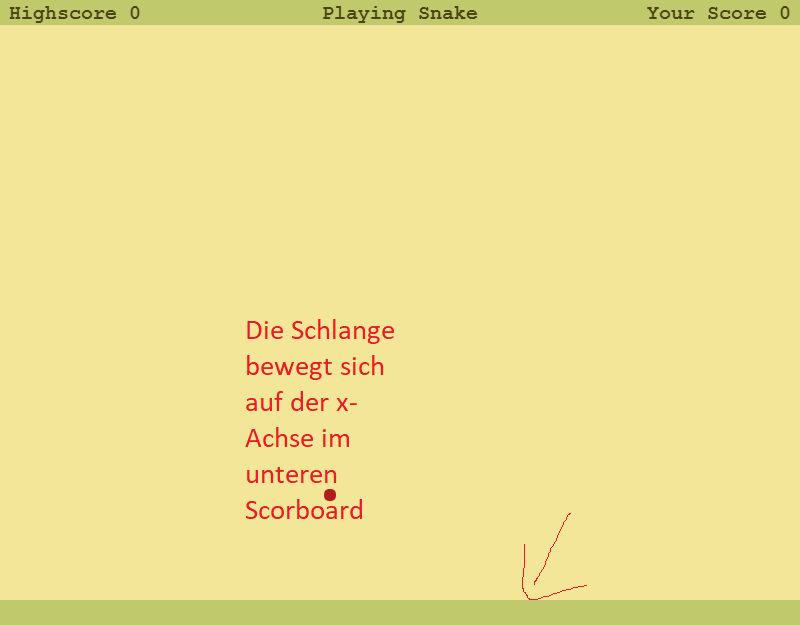
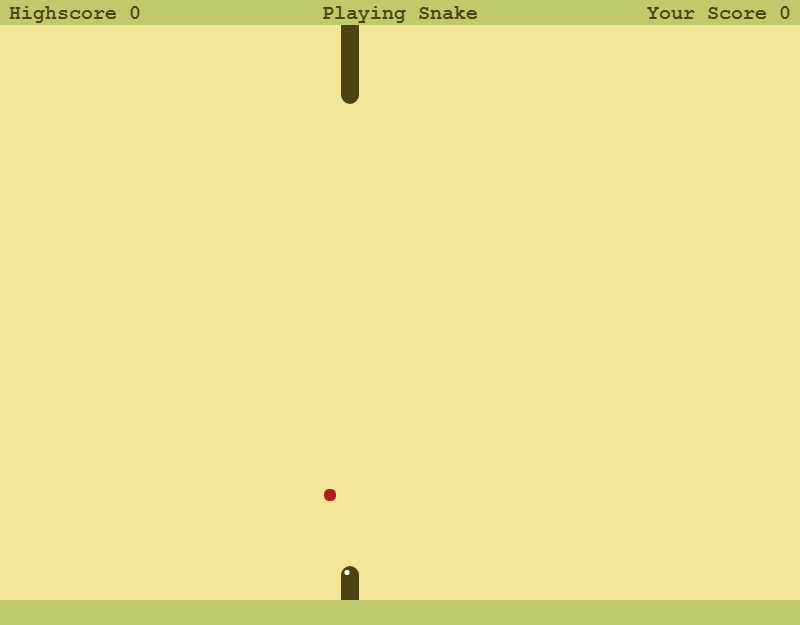
Dieser Code soll eine Border erstellen, bei der die Schlange auf der gegenüberliegender Seite auf gleicher Höhe wieder erscheinen soll. Dort bezieht es sich auf links, rechts, oben, unten. Nun habe ich den Spielraum ein Scorboard hinzugefügt (unten) und will der Schlange sagen, dass wenn Sie den Scoreboard-Bereich (unten) betritt, oben wieder erscheint. Doch gerade kann die Schlange dies auch, aber man kann auch (man sollte es aber nicht können), hinter dem Scroeboard rum bewegen.